ついに動かしてみる
タッチすると文字が出るアプリを作る、の続きです。
前回までは、LabelとButtonを設置しました。
(そういえば前回スペルをミスっていたことに気づき、2回目にして早速英語の苦手さを発揮してしまった…)
早速、動かしてみたいと思います!!!!
左上によくみる再生ボタン ▶︎ があると思うので、クリックしてみます。
そうすると、Simulatorが起動します。

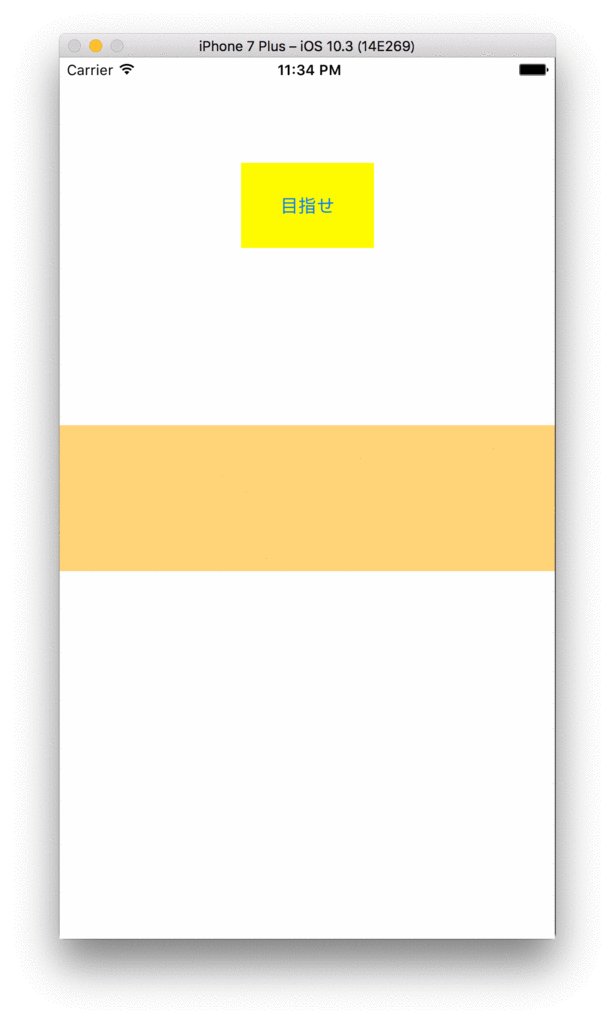
あれ。
なんかずれてる。
ただパーツを置いただけなので、どこに表示されるか迷子になっている状態なのです。
そんな時。
今回は中央揃えにしたので、
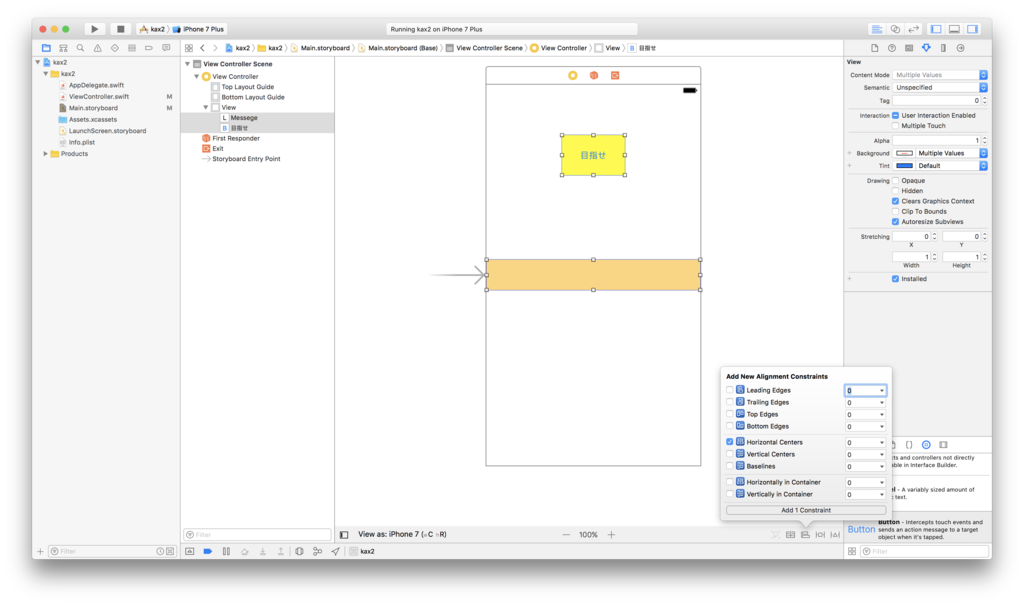
パーツを二つとも選択したまま

右下にこんな子達がいます。
まずは左から2番目の子

Horizontal centers(それぞれのオブジェクトをx軸を中央に揃える)をチェック
Add Constraintsをクリック。
これで中央揃いになってくれます。
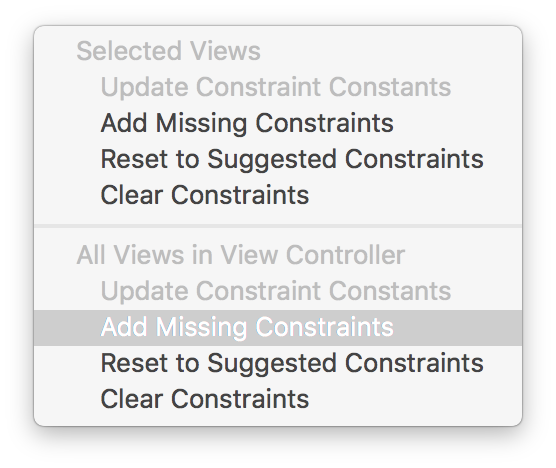
続いて、

今度はいちばん右の子、Add missing constraintsをクリックします。
そしたら、パーツの周りが青に線になっているはず。
ここまでできたらもう一度、再生ボタンを押す!!

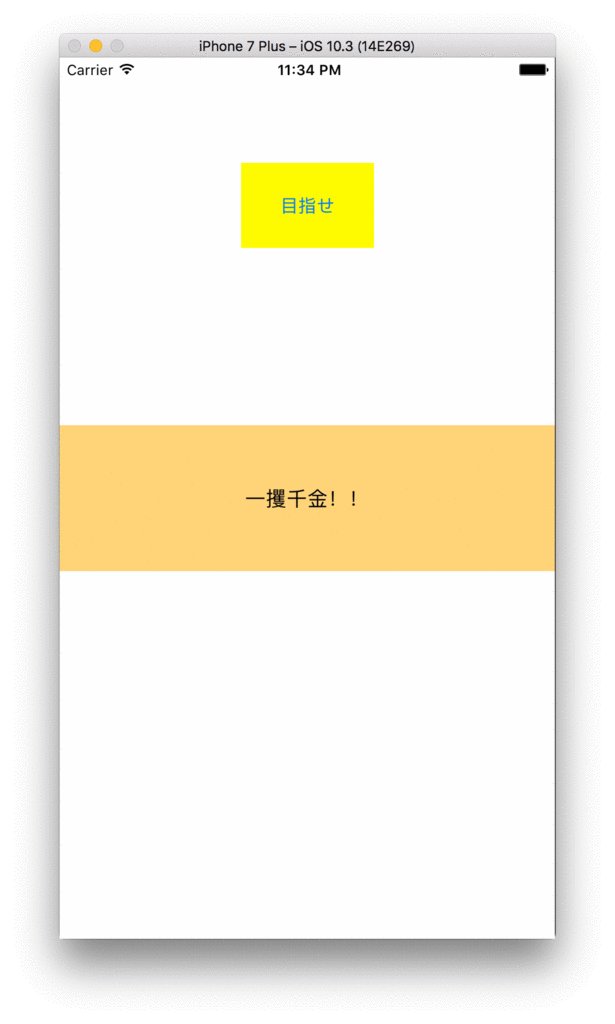
動いたーーーーーー!!!
(gifを無限再生にしてるので文字が出たり消えたりしますが実際は「目指せ」を押して文字が出た後は出っ放しです。)
これを応用して、色々やっていくわけですね。
夢が広がります。
次回
『ぷれいぐらうんどで遊ぼう!!』