ラベルとボタン
とある場所をタッチすると、文字がでてくるやつをつくる。
こんばんは、かなほです。
右下の方に、iPhoneのホームボタンみたいなアイコンがあるので、そいつをクリック
そこにパーツがいろいろあるらしい。
今回使うのは
Label
と
Button

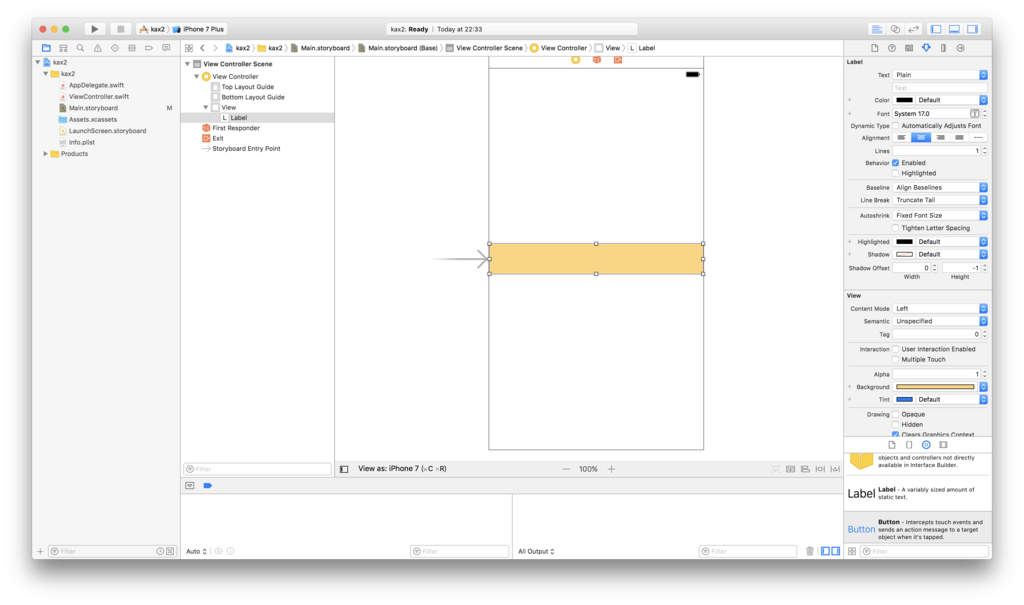
まずはドラック&ドロップで、Labelを画面上の好きなところに設置。
背景が白でLabelも白だと見失うので、適当に色をつけます。
backgroundってところで色が変えられるよ!
Wordとかでよくみる記号とかいるから、少し嬉しくなって無駄に中央寄せとかしてみる。

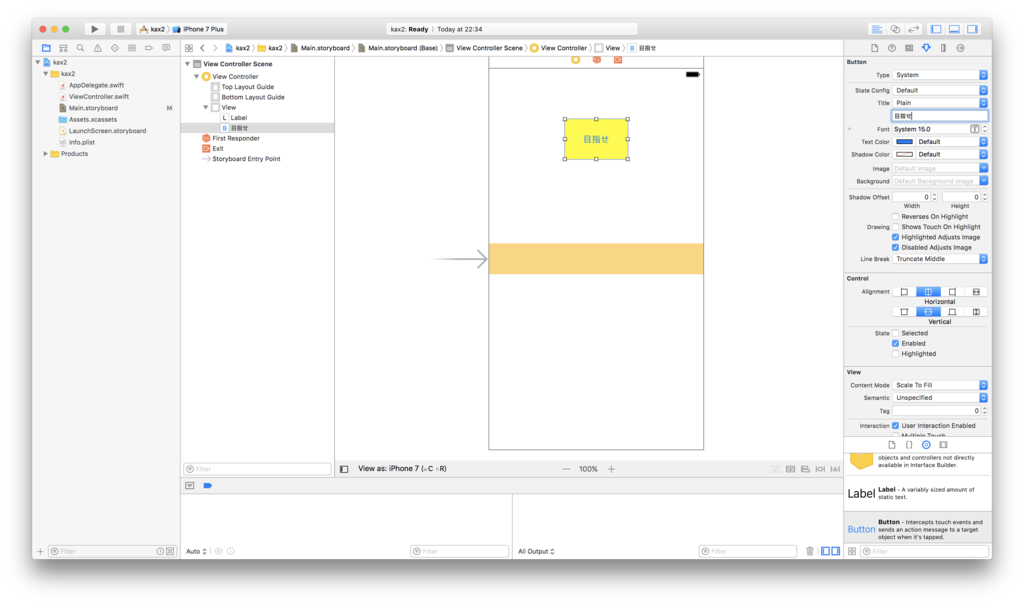
同じくButtonもドラック&ドロップで設置。
この子も色を変えてみる。
ちなみにボタンらしく文字も入れてみました。
『目指せ』ボタン 設置完了

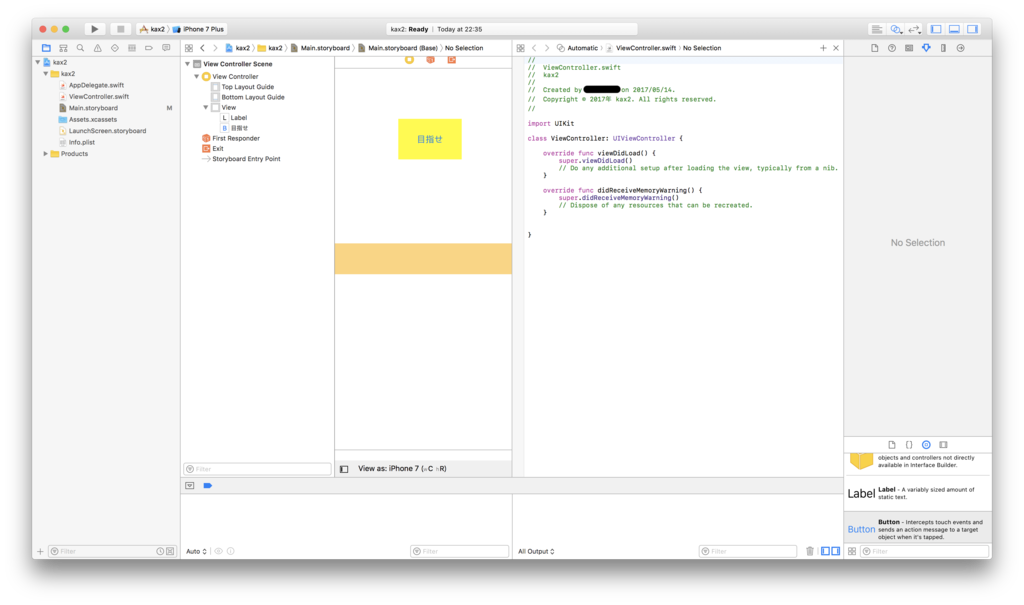
動くようにするために、コードを書きます。
右上に、○が二つ重なっているボタンをクリックすると、二画面になります。
ViewController.swiftが表示されているはず。
ちなみにコードは、上から下にかいてゆく。実行順になるから重要。

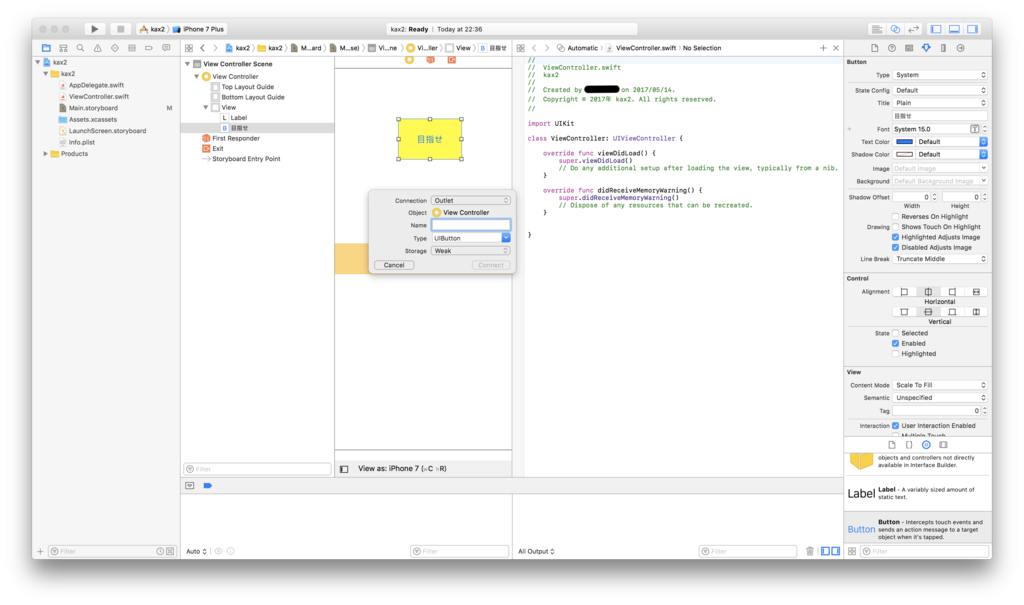
まずはButtonを接続。
右クリックしながら、ViewController.swiftの方に引っ張る。
最後の } の前におく。
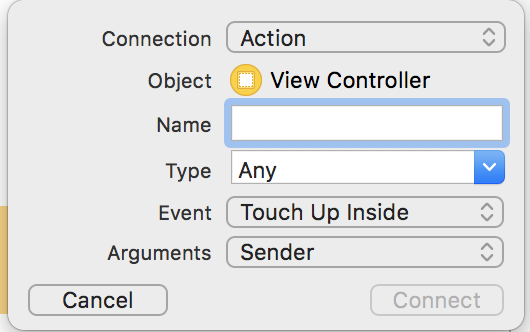
すると名前をつけろと言われるので、適当に名前をつけます。

ConnectionはActionにして、
Connectと押す。
そうすると、コードが自動的に書き込まれます。
つづいて、Label。
同じく右クリックしてViewController.swiftの方に引っ張る。
この子の場所は、最初の { のあとにします。
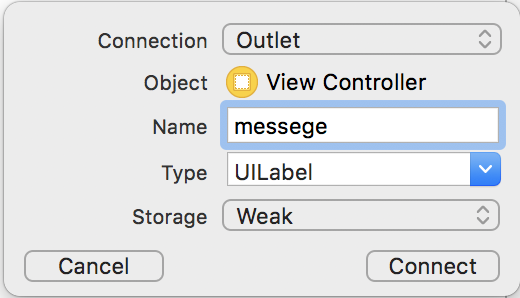
同じく名前をつけろと言われるので、

適当につけてやります。
ConnectionはOutletに。
ちなみに、Outletは「わたしの名前は○○だよ!」と宣言。
Actionは「××するとき、△△する」という意味らしい。
たぶん、これはやっていかないと上手く説明できない。

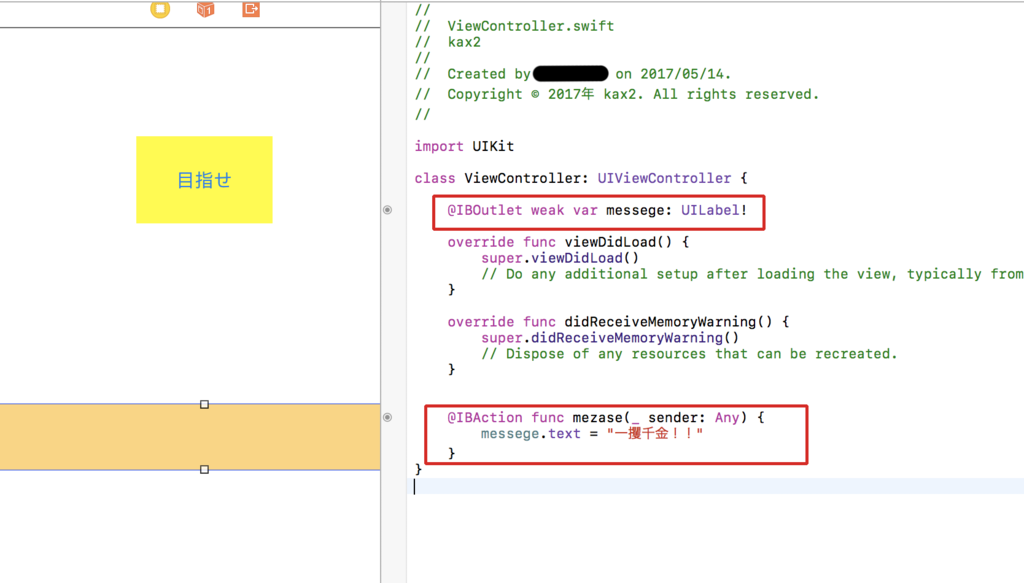
赤く囲った部分が、新たに書き込まれた部分。
下のActionの部分をいじっていきます。
画面にもうでちゃってますが
Button(mezase)を押すと、Label(message)に文字が出るようにしたいので
message.text = "一攫千金!!"
を追加しました。
ちなみに、messageは任意の名前なので、右クリで引っ張ってきた時に指定したLabelの名前になります。
一攫千金!!も好きな文字に設定してOK
昨日、次回予告したヤシの木は、出てきませんでした。
果たして何故か…。
次回、
『“目指せ”をタッチして、何が出る!?』
お楽しみに。