ついに動かしてみる
タッチすると文字が出るアプリを作る、の続きです。
前回までは、LabelとButtonを設置しました。
(そういえば前回スペルをミスっていたことに気づき、2回目にして早速英語の苦手さを発揮してしまった…)
早速、動かしてみたいと思います!!!!
左上によくみる再生ボタン ▶︎ があると思うので、クリックしてみます。
そうすると、Simulatorが起動します。

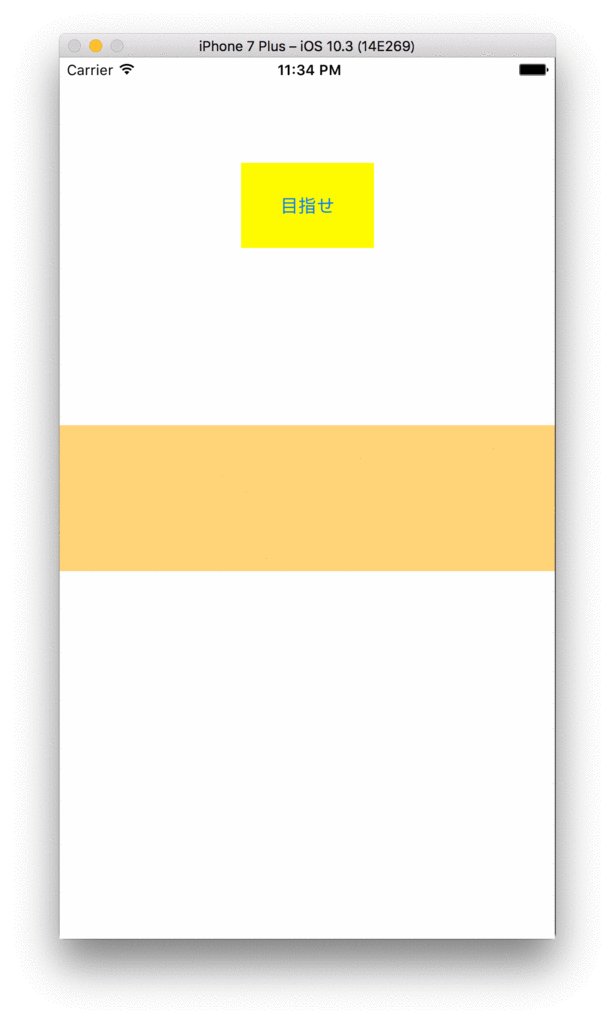
あれ。
なんかずれてる。
ただパーツを置いただけなので、どこに表示されるか迷子になっている状態なのです。
そんな時。
今回は中央揃えにしたので、
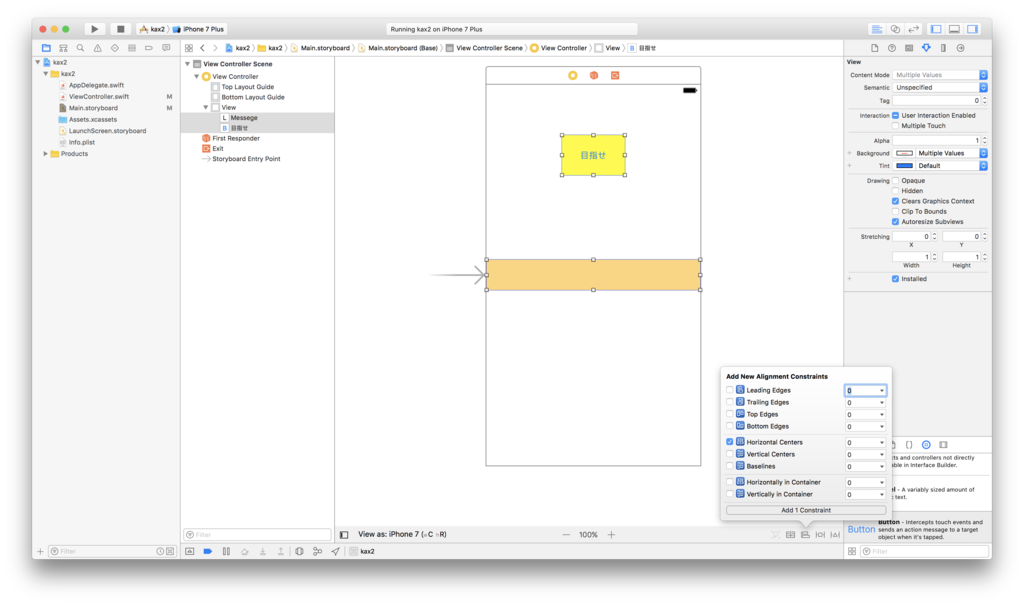
パーツを二つとも選択したまま

右下にこんな子達がいます。
まずは左から2番目の子

Horizontal centers(それぞれのオブジェクトをx軸を中央に揃える)をチェック
Add Constraintsをクリック。
これで中央揃いになってくれます。
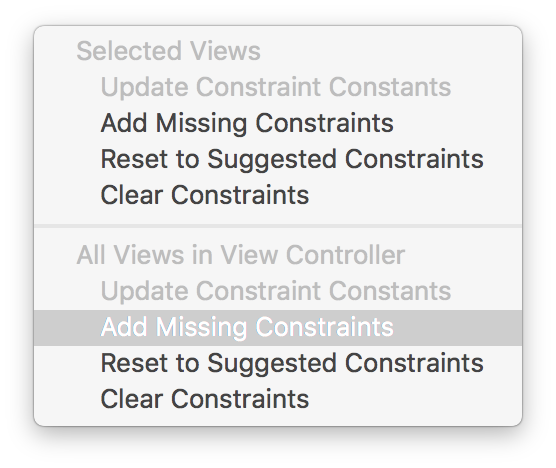
続いて、

今度はいちばん右の子、Add missing constraintsをクリックします。
そしたら、パーツの周りが青に線になっているはず。
ここまでできたらもう一度、再生ボタンを押す!!

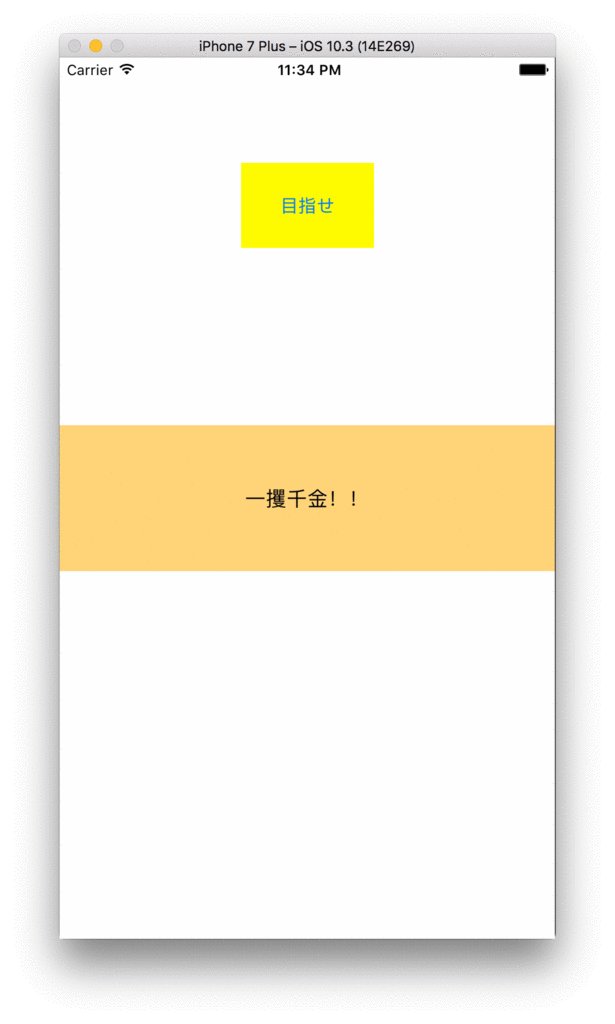
動いたーーーーーー!!!
(gifを無限再生にしてるので文字が出たり消えたりしますが実際は「目指せ」を押して文字が出た後は出っ放しです。)
これを応用して、色々やっていくわけですね。
夢が広がります。
次回
『ぷれいぐらうんどで遊ぼう!!』
ラベルとボタン
とある場所をタッチすると、文字がでてくるやつをつくる。
こんばんは、かなほです。
右下の方に、iPhoneのホームボタンみたいなアイコンがあるので、そいつをクリック
そこにパーツがいろいろあるらしい。
今回使うのは
Label
と
Button

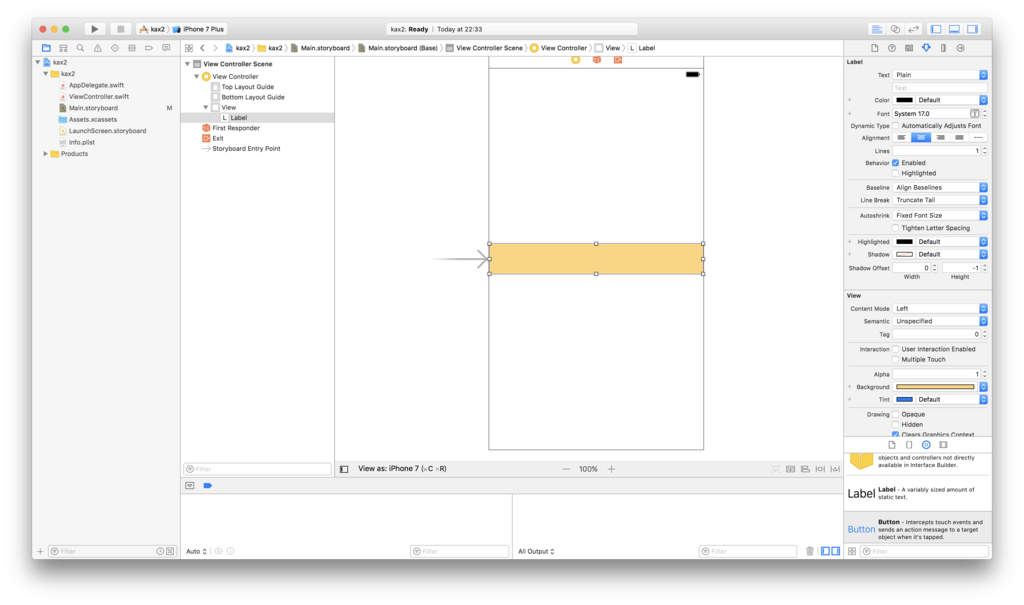
まずはドラック&ドロップで、Labelを画面上の好きなところに設置。
背景が白でLabelも白だと見失うので、適当に色をつけます。
backgroundってところで色が変えられるよ!
Wordとかでよくみる記号とかいるから、少し嬉しくなって無駄に中央寄せとかしてみる。

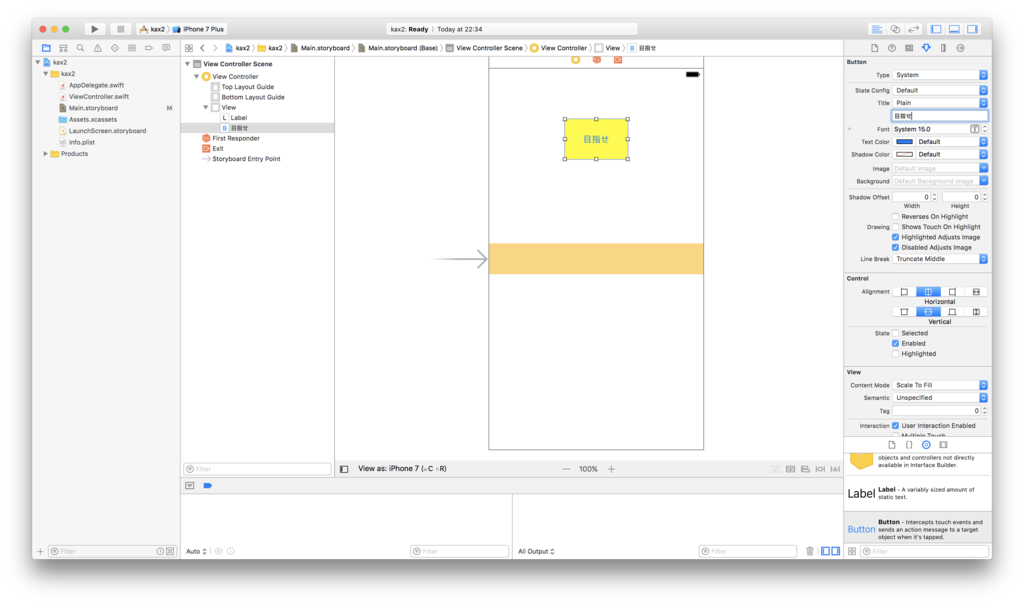
同じくButtonもドラック&ドロップで設置。
この子も色を変えてみる。
ちなみにボタンらしく文字も入れてみました。
『目指せ』ボタン 設置完了

動くようにするために、コードを書きます。
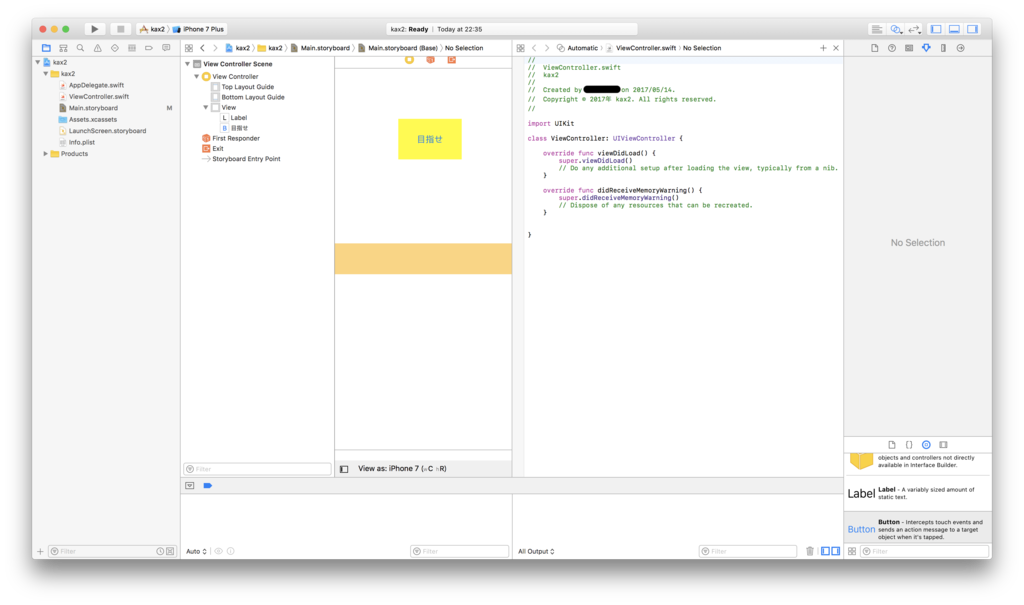
右上に、○が二つ重なっているボタンをクリックすると、二画面になります。
ViewController.swiftが表示されているはず。
ちなみにコードは、上から下にかいてゆく。実行順になるから重要。

まずはButtonを接続。
右クリックしながら、ViewController.swiftの方に引っ張る。
最後の } の前におく。
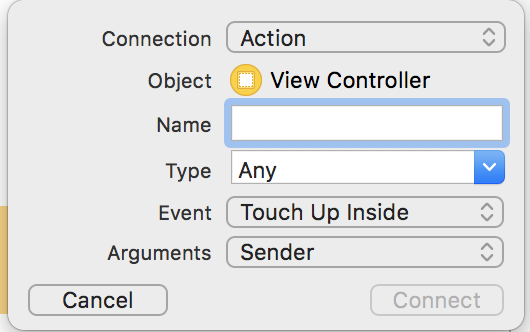
すると名前をつけろと言われるので、適当に名前をつけます。

ConnectionはActionにして、
Connectと押す。
そうすると、コードが自動的に書き込まれます。
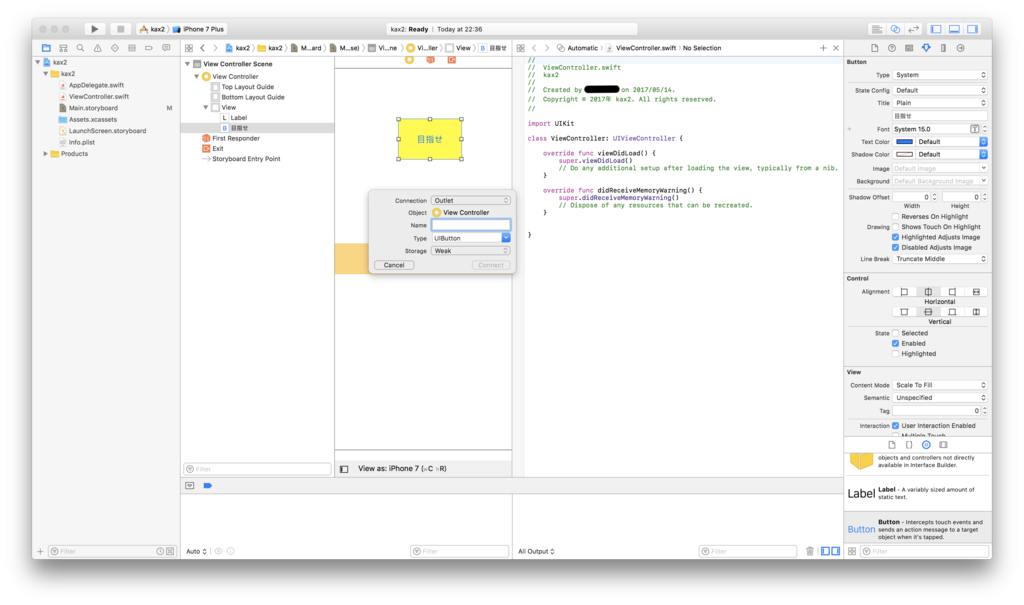
つづいて、Label。
同じく右クリックしてViewController.swiftの方に引っ張る。
この子の場所は、最初の { のあとにします。
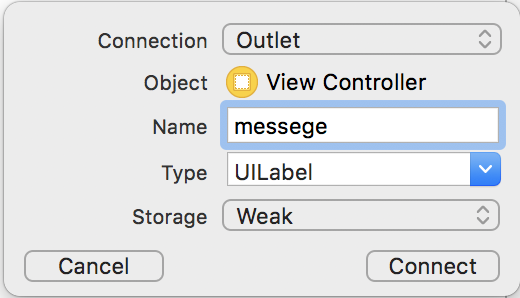
同じく名前をつけろと言われるので、

適当につけてやります。
ConnectionはOutletに。
ちなみに、Outletは「わたしの名前は○○だよ!」と宣言。
Actionは「××するとき、△△する」という意味らしい。
たぶん、これはやっていかないと上手く説明できない。

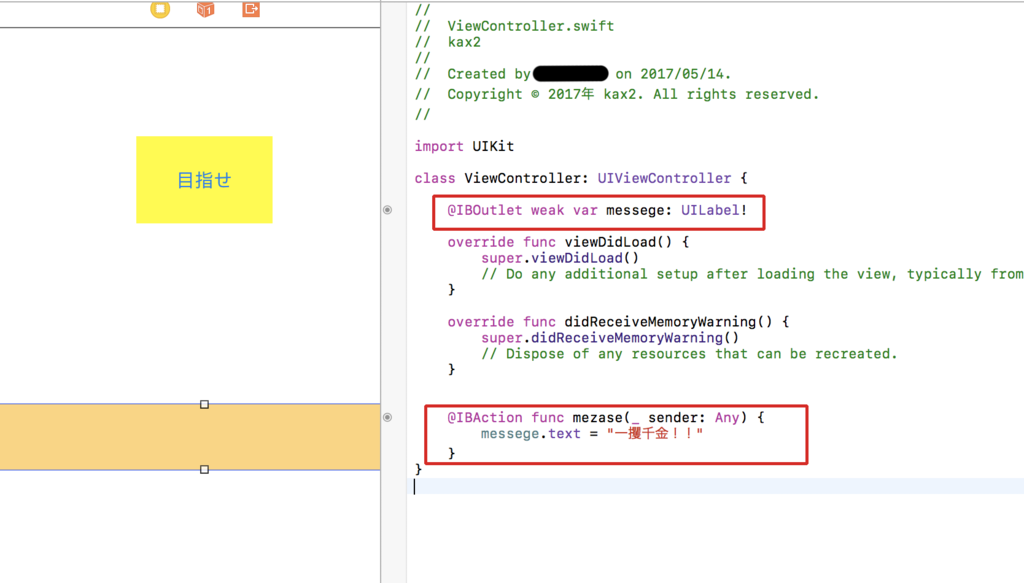
赤く囲った部分が、新たに書き込まれた部分。
下のActionの部分をいじっていきます。
画面にもうでちゃってますが
Button(mezase)を押すと、Label(message)に文字が出るようにしたいので
message.text = "一攫千金!!"
を追加しました。
ちなみに、messageは任意の名前なので、右クリで引っ張ってきた時に指定したLabelの名前になります。
一攫千金!!も好きな文字に設定してOK
昨日、次回予告したヤシの木は、出てきませんでした。
果たして何故か…。
次回、
『“目指せ”をタッチして、何が出る!?』
お楽しみに。
アプリ開発始めました。
普段は企画プロデュースして、サイト作ったり、CMつくったりしているかなほが
デザイナーのかおるの指導のもと一緒にアプリ開発をしていきます。
できたこととか、つまづいたことを書いていきます。
ふと。
アプリ開発をしようと思いつく22時。
XcodeさんをDL。
しかし。
DL完了まで4時間半とか出てきたのでその日は諦めて就寝。
次の日。
会社から帰宅して早速立ち上げました。

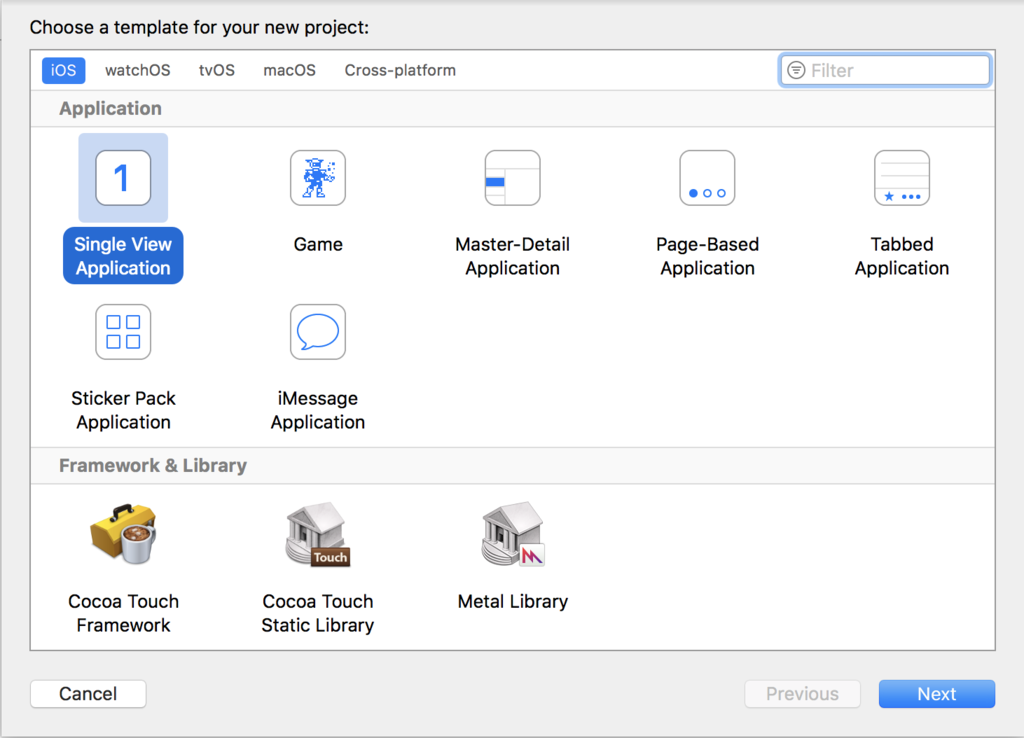
Create a new Xcode project をクリック。
まずは、タッチしたら文字が出てくるアプリを作成しようと思います。

Single View Applicationで作っていきます。
1ってなってるやつです。
ちなみに、かなほはまったく英語がわかりません。
かおるには片言で説明してもらいます。

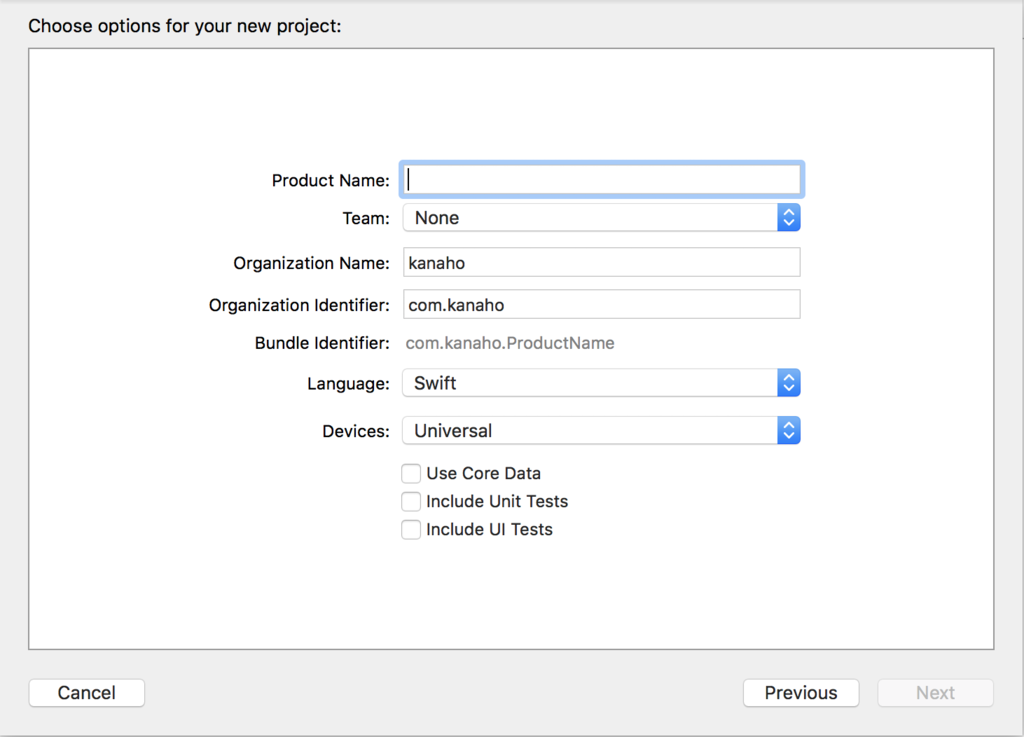
Product Nameに適当に名前をつけます。
Organaization Nameにも適当に名前をつけます。
Organaization Identiflerにも適当に名前をつけます。(かおる曰く住所みたいなやつらしい。個体番号的な?違うかも)
LanguageはSwift
DevicesはUnibersal(こいつにしておくと、iPadとiPhone両方対応になる優秀なやつ)
3つのチェックはとりあえずなし。
そうしたら「Next」!!
適当なところに保存します。

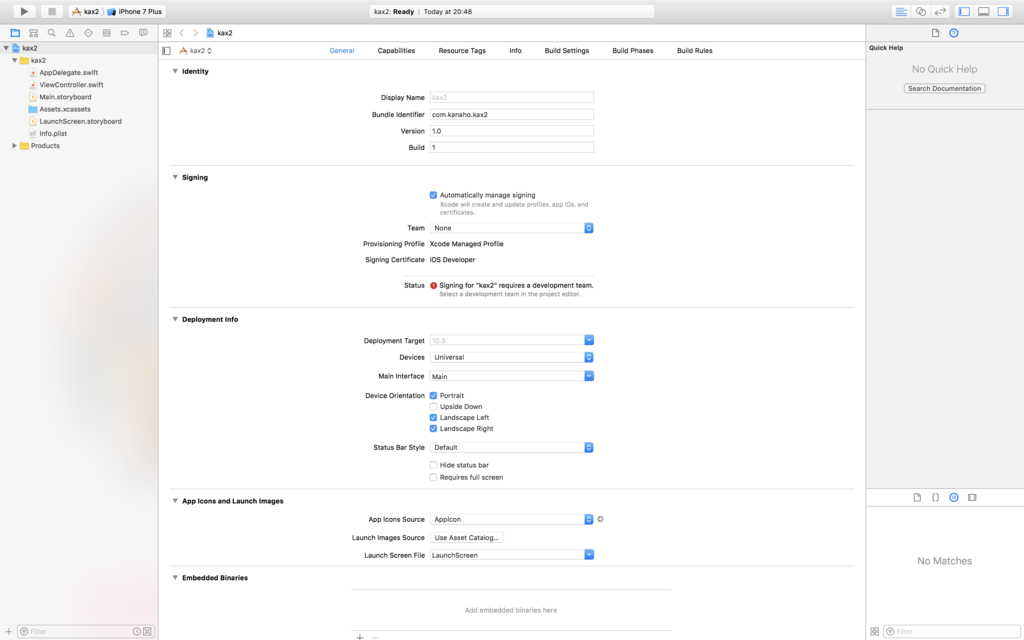
そしたらこんな感じで画面が出てくるので、
左側のメニューみたいなのから
Main.storyboard をクリックしてみる。
さっきつけた名前のフォルダの、たぶん上から3番目。
そうすると、iPhoneの画面みたいなのが出てくる。
そこに色々文字書いてみたり、画像置いてみたりして、
なんだか色々繋げてみて、動かすらしい。
とりあえず、プロジェクトの立ち上げ。
次回!
『ボタンとラベルが登場!!ヤシの木はどこ!?』
お楽しみに。